
- #BOOTSTRAP FLUID IMAGE MAX SIZE FULL#
- #BOOTSTRAP FLUID IMAGE MAX SIZE SOFTWARE#
- #BOOTSTRAP FLUID IMAGE MAX SIZE FREE#
Here we discuss the introduction to Bootstrap Container with proper codes and outputs for better understanding.In most business situations, Ant Design needs to solve a lot of information storage problems within the design area, so based on 12 Grids System, we divided the design area into 24 sections. This is a guide to Bootstrap Container Fluid. It is the partition of the rows and columns as per requirement.

It gives the required space, margin, and alignment.
#BOOTSTRAP FLUID IMAGE MAX SIZE FULL#
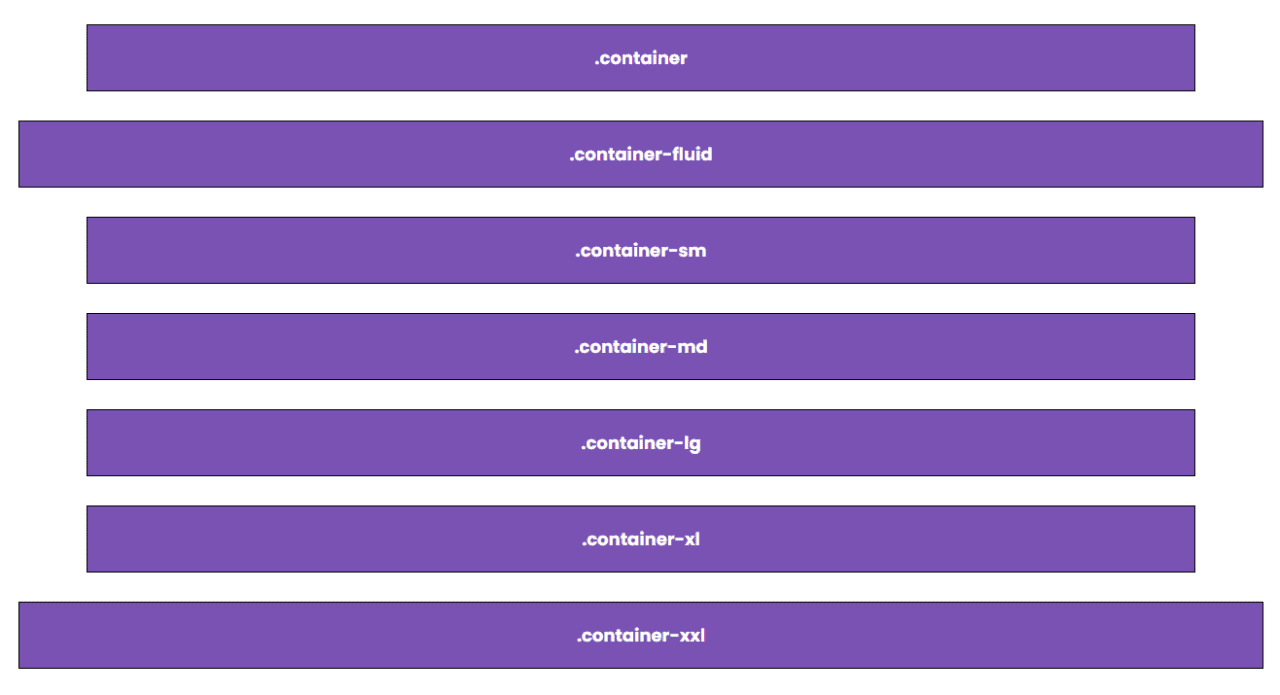
The container fluid helps to use a full display screen without wasting space. It makes web application specious and removes unwanted margin. This gives padding and margin full-screen size. There are two container classes in bootstrap. The bootstrap container-fluid with the image. The column’s height set according to content size automatically.

The col-xs-4 class used for three columns in row and col-sm-6 used for two columns in one row. The col-xs-4 class and col-sm-6 class used to make partition of row. The pink background shows the container fluid. There are used two rows to set different grid systems. Įxplanation: The above output is multiple rows in one container-fluid class. This responsive container-fluid can modify as per display screen size. The bootstrap container-fluid is used for the full-width container of the display screen. There are two container classes in bootstrap which is below. The container sets the margin of the element in bootstrap.The container fluid contains more than one row and many elements. To make responsive container-fluid, extra small size (xs) used in class. In this example, columns make three partitions using class= “col-xs-4”. The row class used for horizontal group and contain column class. The class = “row” used under class= “container-fluid” to make column. Bootstrap container fluid for using grid system Įxplanation: The container-fluid class used to display the full-width screen. The under container fluid class, the header tag, and the paragraph tag used to display information. The division tag contains the class = “container-fluid”. Background colors used for getting to know the width and margin of container fluid class in bootstrap. The container fluid class used with the pink background color. Įxplanation: The above image shows the output of normal bootstrap container fluid. There are two container classes in bootstrap which is following. The container sets the margin of the element in bootstrap. Bootstrap container fluid simple example

The other tags and elements used inside of the div tag as per need.Įxamples to Implement Bootstrap Container Fluidīelow are the examples to implement for the same: Examples #1ĭisplay simple information content using a container-fluid class.The class = “container-fluid” used for set margin and grid system.The division tag (div) need to place the class of bootstrap container fluid.the bootstrap container-fluid is used for the full-width container of the display screen. The syntax of bootstrap container-fluid is below.
#BOOTSTRAP FLUID IMAGE MAX SIZE SOFTWARE#
Web development, programming languages, Software testing & others
#BOOTSTRAP FLUID IMAGE MAX SIZE FREE#
Start Your Free Software Development Course


 0 kommentar(er)
0 kommentar(er)
